Trong bài bác này tất cả chúng ta tiếp tục dò la hiểu hàm console.log vô Javascript, đó là hàm dùng làm in độ quý hiếm của một biến hóa ra bên ngoài dù Console của Inspect Element.

Bạn đang xem: Hàm console.log trong Javascript (dùng để xem giá trị của biến)

Bài viết lách này được đăng bên trên goiviettel.vn, ko được copy bên dưới từng kiểu dáng.
Bạn rất có thể truyền từng biến hóa vô hàm console, và nó sẽ bị hiển thị thành quả vô dù console. quý khách hàng rất có thể vận dụng cho tới toàn bộ những loại tài liệu như number, integer, array, object.
Quay lại bài bác trước thì tôi đã reviews với chúng ta cơ hội dùng Inspect Element, vậy thì vô bài bác này tất cả chúng ta tiếp tục phối kết hợp Firebug và hàm console.log() luôn luôn nhé.
1. Console.log vô Javascript là gì?
Console.log là một trong hàm của Javascript, được dùng nhằm debug / đánh giá / coi độ quý hiếm của một biến hóa vô Javascript. Công dụng của console.log là show rời khỏi độ quý hiếm của một biến hóa, mặc dù biến hóa cơ nằm trong loại dữ lliệu gì lên đường nữa thì vẫn được hiển thị ở dù console vô vỏ hộp thoại Inspect Element.
Bài viết lách này được đăng bên trên [free tuts .net]
2. Cú pháp console.log() vô javascript
Lệnh console.log() sở hữu cú pháp là console.log(value), vô cơ value là một trong biến hóa hoặc một độ quý hiếm tuy nhiên bạn thích in rời khỏi.
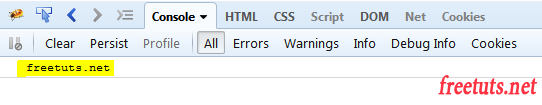
Ví dụ 1: console.log() một biến hóa bình thường
var trang web = 'goiviettel.vn';
console.log(website);
Kết quả:
Xem thêm: 5 bước giúp bạn đọc và hiểu rõ “tận gốc” về bảng thành phần dinh dưỡng (Nutrition Labels)

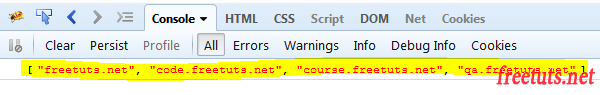
Ví dụ 2: console.log() một mảng
var websites = ["goiviettel.vn", "goiviettel.vn", "course.goiviettel.vn", "qa.goiviettel.vn"];
console.log(websites);
Kết quả:

Ví dụ 3: console.log() một giá bán trị
console.log("Chào mừng các bạn cho tới với goiviettel.vn");Kết quả:

Ví dụ 4: console.log() một object
Xem thêm: "Facts and figures" nghĩa là gì?
var info = {
trang web : "goiviettel.vn",
tin nhắn : "[email protected]",
address : "Buôn Ma Thuột, ĐăkLăk"
};
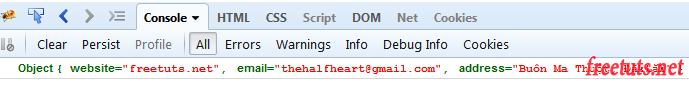
console.log(info);Kết quả:

Lời kết: Như vậy hàm console.log() tiếp tục in rời khỏi toàn bộ những độ quý hiếm của một biến hóa nên các bạn đơn giản và dễ dàng debug nên ko này. Mình thì vô cùng hoặc dùng console.log nhằm coi thành quả tuy nhiên ajax trả về sở hữu đích với tài liệu mong ước hay là không.